DragonBones Pro 5.6发布 更新4大高需求功能
至顶网CIO与应用频道 01月04日 北京消息:一元复始,万象更新。2018年1月3日新年伊始之际,白鹭官方为开发者送上新年礼包,正式发布DragonBones Pro (龙骨)5.6版本。在新版本中,DragonBones Pro 5.6重点更新了包括支持直接导入PSD文件、IK时间轴、导出透明背景GIF、跨项目骨架复制粘贴等开发者高需求的4大功能,更便捷高效的利于开发者开展骨骼动画工作。
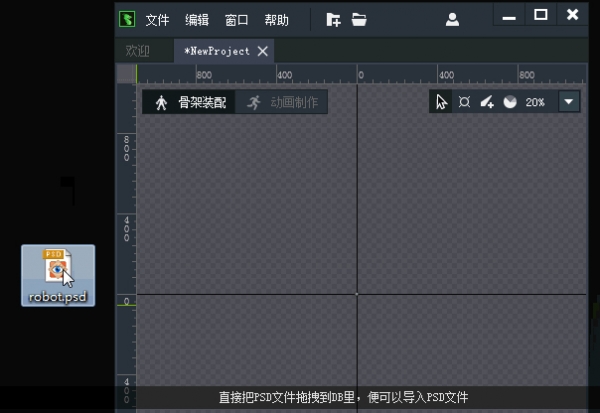
直接导入PSD
在DragonBones Pro 5.6中,开发者可以不通过Photoshop,直接导入PSD文件。只要把PSD文件拖拽到DragonBones Pro 5.6中,便会弹出导入设置面板,点击“导入”,PSD就会被自动按照图层分拆为PNG文件导入到项目中,并按照PSD中的位置排布呈现在舞台上,导入的速度也比之前使用PS的导入插件快不少。
需要注意的是,开发者在导入PSD时图层最好不要使用混合选项(例如:描边,浮雕等),如果有使用,在保存前要对图层做栅格化。此外,建议不要使用遮罩等复杂的图层关系,如果有使用,在使用前要对图层做合并、平面化,否则在导入的过程中就可能出现错误。
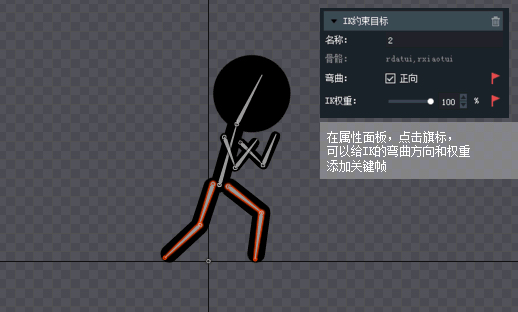
添加IK时间轴
在前期发布的版本中,IK的完全方向和权重是不能在动画中改动的。DragonBones Pro 5.6中对时间轴添加了IK层,现在你可以给IK的完全方向和权重添加关键帧,实现在动作制作中动态的设置调整IK。
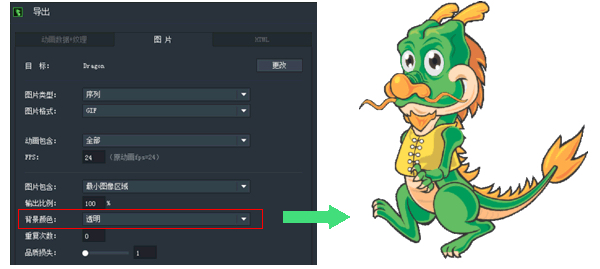
导出透明背景GIF
在搜集获取许多开发者反馈建议后,DragonBones Pro 5.6添加了支持导出透明背景GIF的功能。同时,GIF导出还添加了“品质损失”选项。它的设置范围是 1 到 20 。1表示品质最好,导出时间最长。20表示品质最差,导出时间最短。 品质的差异主要体现在颜色上,开发者可以根据自己对品质的要求进行调整。
GIF的导出渲染需要花费一定时间,特别是当导出大尺寸的动画时。如果开发者在导出渲染时不想等待太久,可以尝试缩小“输出比例”。为了让导出的过程更直观友好,DragonBones Pro 5.6也重制了导出GIF的进度条和界面,在导出的过程中,还可以随时取消。
支持跨项目、骨架复制粘贴
DragonBones Pro 5.6版本里,复制粘贴的强化不仅限于“选择性粘贴”,最大的强化部分在于,可以跨项目或跨骨架进行复制粘贴。即开发者可以从A项目复制一个骨骼,粘贴到B项目,而且是可以带着动画关键帧过去的。
开发者需要注意的是,如果想跨项目复制粘贴带着动画关键帧,你需要确保A和B项目都有相同名字的动画剪辑。例如,A项目有个动画剪辑叫“跑”,B项目也要有个动画剪辑叫“跑”(如无需新建一个),然后A项目复制一条腿,粘贴到B项目。那么A项目中,这条腿的“跑”这个动画剪辑里的动画关键帧就默认被带到B项目了。如果A项目中有5个动画,对应的B项目中也有同名的5个动画,复制粘贴骨骼或插槽过去,也都是带着这5个动画的关键帧的,骨架也是同理。支持跨项目、骨架复制粘贴后,动画的复用性得到提高,许多工作无需重复开展。
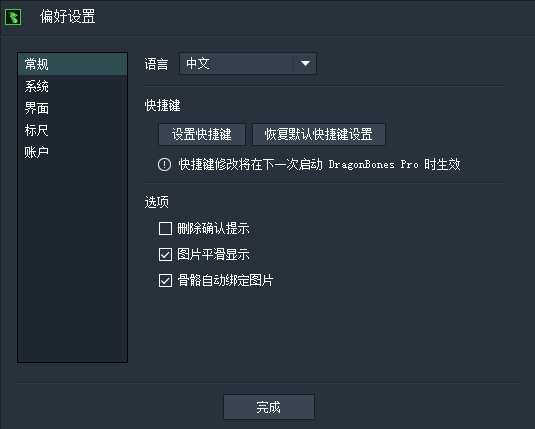
全新偏好设置面板
随着在项目中需要设置的内容越来越多,DragonBones Pro 5.6对于偏好设置面板进行了界面优化,对不同选项进行了分类,界面更加简洁。
增加标尺和辅助线
DragonBones Pro 5.6还增加了标尺和辅助线,操作基本和PS的标尺和辅助线相同。从标尺处拖拽便可以添加辅助线,拖出标尺便删除辅助线。不同的是,DragonBones Pro 5.6的标尺,用右键点击也可以删除,更加方便。偏好设置面板里,开发者可以设置标尺是否显示,设置辅助线的颜色,显隐(Ctrl + ;)和是否可以拖拽(Ctrl + Alt + ;)。
增强纹理集预览
早先的版本,DragonBones支持可以预览纹理集,但界面UI成为短板。DragonBones 5.0中,为了界面整洁,官方去掉了纹理集预览。但不少开发者反馈还是很需要这个预览功能。
这次,DragonBones Pro 5.6重新优化了界面,把纹理集预览又加了回来,并且增强了功能,比如可以缩放预览图。对于不需要预览的开发者,还提供了预览的开关功能。关掉后,下次再打开就不会呈现纹理集预览了。同时,在纹理集设置面吧,纹理集的预览图也可以缩放了。
增加“导出到”功能
DragonBones Pro 5.6增加了“导出到”功能,提供了三个选项:
项目所在文件夹
选择这个选项,效果和以往的版本一样,导出到当前项目文件所在的目录。
指定文件夹
选择这个选项,可以指定任意文件夹为导出目的地。
导出时指定
选择这个选项,当你点击导出面板的“完成”按钮后,才会弹出窗口,需指定导出的目的地。
“导出到” 方便之处在于,开发者的选择会被记住。 比如开发者在A项目导出的时候,设定了“指定文件夹”。打开B项目导出的时候,“导出到”的设置依然是“指定文件夹”,而且它会记住A项目指定的文件夹地址。如果有很多项目,最终都需要导出到同一个目录,就非常方便了,不需要每次都指定导出目的地。(注意导出项目不可重名,重名会默认覆盖的。)
子骨架可在编辑器中播放动画
以前的版本中,如果使用了骨架嵌套,那么主骨架在编辑器中播放动画的时候,子骨架的动画是不会播放的。只有在网页中预览的时候才能看到主骨架中嵌套的子骨架的动画播放。DragonBones Pro 5.6版本改进了这一功能,在编辑器里播放主骨架动画时,已经可以实现子骨架的动画播放。
但开发者需要注意的是,当前只支持嵌套一层的情况,如果嵌套了多层,更深层次的骨架的动画在编辑器中还是看不到播放的,需要在网页中预览才可以。
另外,如果主骨架的总帧数和子骨架的总帧数不符,有可能出现子骨架动画会播放一部分就从头开始的情况。例如,主骨架10帧,子骨架4帧。那么子骨架在编辑器中就会只播放2次半。
发布HTML直接嵌入网页
在使用DragonBones Pro 5.6导出时,选择“HTML”, 然后选择导出类型为“发布”,便会生成一个HTML文件。如果开发者懂前端,就可以很容易的选取其中的代码,把龙骨动画嵌入网页内。而不同的是,它的运行并不需要安装浏览器插件。
在线预览
访问http://www.dragonbones.com/viewer/v1
把导出的所有数据文件(xxx_ske.json, xxx_tex.json, xxx_tex.png)都拖拽进去,就可以预览动画了。
支持的数据版本为:
DragonBones JSON 4.0 , 4.5 , 5.0 , 5.5
DragonBones 二进制
在这种模式下,还可以预览换肤的效果,具体的操作方法请参考5.6新功能介绍的视频。
新增快捷键
- 时间轴中跳转关键帧:Y 和 H
- 变换工具栏,切换输入框:Tab
- 显隐辅助线:Ctrl + ;
- 开关辅助线可选:Ctrl + Alt + ;
- 开关时间轴筛选:Ctrl + D
- 重命名:F2
- 复制变换:Ctrl + Shift + C
- 粘贴变换:Ctrl + Shift + V
修复的问题
- 网格加权重在编辑器中播放抖动的问题。
- 分布到关键帧功能无效的问题。
- 浏览器预览,默认显示比例过大的问题。
- 导出的spine数据格式,去掉tex后缀。
- 导出的Spine数据格式,GM2无法使用的问题。
- 某些情况下层级调整错乱的问题。
- 当项目中引用了多个库目录,另存时不会全部拷贝的问题。
- 切换到图片过多的项目,卡顿的问题。
来源:业界供稿
好文章,需要你的鼓励
SanDisk重塑经典SSD品牌:WD Black和Blue正式更名为Optimus系列
西部数据闪存业务分拆后,SanDisk宣布将停用广受欢迎的WD Black和Blue品牌,推出全新的SanDisk Optimus系列NVMe产品线。WD Blue驱动器将更名为SanDisk Optimus,而高端WD Black驱动器将分别更名为Optimus GX和GX Pro。尽管品牌变更,底层硬件和供应链保持不变。然而受全球内存短缺影响,预计2026年第一季度客户端SSD价格可能上涨超过40%。
上海AI实验室研究者想出妙招:让AI像优秀学生一样高效思考,告别“想太多“毛病
上海AI实验室开发RePro训练方法,通过将AI推理过程类比为优化问题,教会AI避免过度思考。该方法通过评估推理步骤的进步幅度和稳定性,显著提升了模型在数学、科学和编程任务上的表现,准确率提升5-6个百分点,同时大幅减少无效推理,为高效AI系统发展提供新思路。
福特汽车准备在车载系统中引入AI智能助手
福特汽车在2026年消费电子展上宣布将在车辆中引入AI助手技术。该AI助手最初将在福特和林肯智能手机应用中推出,从2027年开始成为新车型的原生功能。福特希望通过AI技术实现车辆个性化体验,提供基于位置、行为和车辆能力的智能服务。同时,福特将采用软件定义车辆架构,推出自研的高性能计算中心,提升信息娱乐、驾驶辅助等功能。
MIT团队让机器人终于不再“卡顿“:一种让机器人像人一样流畅反应的突破性技术
MIT团队开发的VLASH技术首次解决了机器人动作断续、反应迟缓的根本问题。通过"未来状态感知"让机器人边执行边思考,实现了最高2.03倍的速度提升和17.4倍的反应延迟改善,成功展示了机器人打乒乓球等高难度任务,为机器人在动态环境中的应用开辟了新可能性。
智能体驱动全球创新浪潮,微软携手前沿伙伴迈进消费电子新未来
达索系统在CES 2026上展示AI驱动的医疗创新, 重塑精准、可预测与个性化医疗
Arm 发布 20 项技术预测:洞见 2026 年及未来发
美光推出全球首款面向客户端计算的 PCIe 5.0 QLC SSD
SanDisk重塑经典SSD品牌:WD Black和Blue正式更名为Optimus系列
福特汽车准备在车载系统中引入AI智能助手
ChatGPT推出健康模式:结合医疗数据提供个性化建议
福特推出AI数字助理及新一代BlueCruise自动驾驶技术
联想Legion Pro可卷曲概念机展现移动大屏游戏新体验
印度和新加坡在智能体AI采用方面超越全球同行
华硕CES 2026新品:更小巧的ProArt GoPro笔记本和升级版Zenbook Duo
n8n警告CVSS满分漏洞影响自托管和云版本